The following is a greeting given in one of the 20 indigenous languages recognized by the State of Alaska.
- Ade’ ndadz dengit’a?
- Language: Deg Xinag
- Translation: "Hello, how are you?"
Look and Feel Standards
Purpose
The Governor’s Office has mandated that all State of Alaska (SOA) public-facing Internet websites in the executive branch will have a uniform look and feel, and must meet standards as specified by the State. This document describes the minimum standards for State of Alaska websites. A State of Alaska public-facing Internet website is defined as any publicly accessible pages providing official State of Alaska information by departments, their divisions, programs and all sub-pages including subcontracted sites that represent official business; commissions, authorities, institutes, corporations, boards and councils created by the state which have websites that are hosted on state servers, and/or are supported by state funds. These standards do not apply to web applications.
Accessibility/Usability
All SOA web pages must meet accessibility standards as specified by the State of Alaska. This may include requirements as specified under Titles I, II, and III of the Americans with Disabilities Act, Section 504 and Section 508 of the Vocational Rehabilitation Act, and the Individuals with Disabilities Education Act, as well as the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines (WCAG). Additional information may be obtained from the State of Alaska’s ADA Coordinator or most Internet Services Functional Work Group (IS-FWG) members.
Responsive Design
The layout and typography of a website’s Standard Components and content will respond to how a user chooses to consume them. Websites may use alternate style sheets or other techniques to accommodate a variety of user experiences, which may vary by user preferences, viewport size, and device or browser capabilities. The following principles will guide responsive design:
- Clearly prioritize content to meet the mission:
- Consider reordering, reducing, or eliminating elements for small viewports
- Consider reordering or expanding elements, and changing typography for large viewports
- Do not obscure important content with purely aesthetic elements
- Present equivalent content for all users:
- Do not eliminate significant elements
- Use accepted design patterns to match user expectations
- Design for changing viewport and device capabilities:
- Rely on viewport and device defaults
- Consider how controls will be used through a variety of devices
- Avoid designing for specific devices
- Retain State of Alaska branding and functionality
In order to allow users to use the pinch-zoom feature, all pages will contain the following code in the opening head tag.
<meta name=“viewport” content=“width=device-width, initial-scale=1”>
Standard Components
All SOA websites will contain Standard Components to identity and brand that site and content as a SOA website. Standard Components include the following:
- Background image and color
- Global header (Statewide Navigation Bar)
- Search box
- Agency header
- Content area
- Agency footer
- Global footer
These components are organized into the following sections: State Branding: Look and Feel requirements are set by IS-FWG and are consistent throughout all state pages, including background image and color, content area, global header, and global footer. Site Branding: Look and Feel requirements are set by both the IS-FWG for consistency through state pages and the department based on the needs of the department and site. These include: agency header, search form, and agency footer. Examples of the standard components are located at https://wiki.state.ak.us/x/5AG_/.
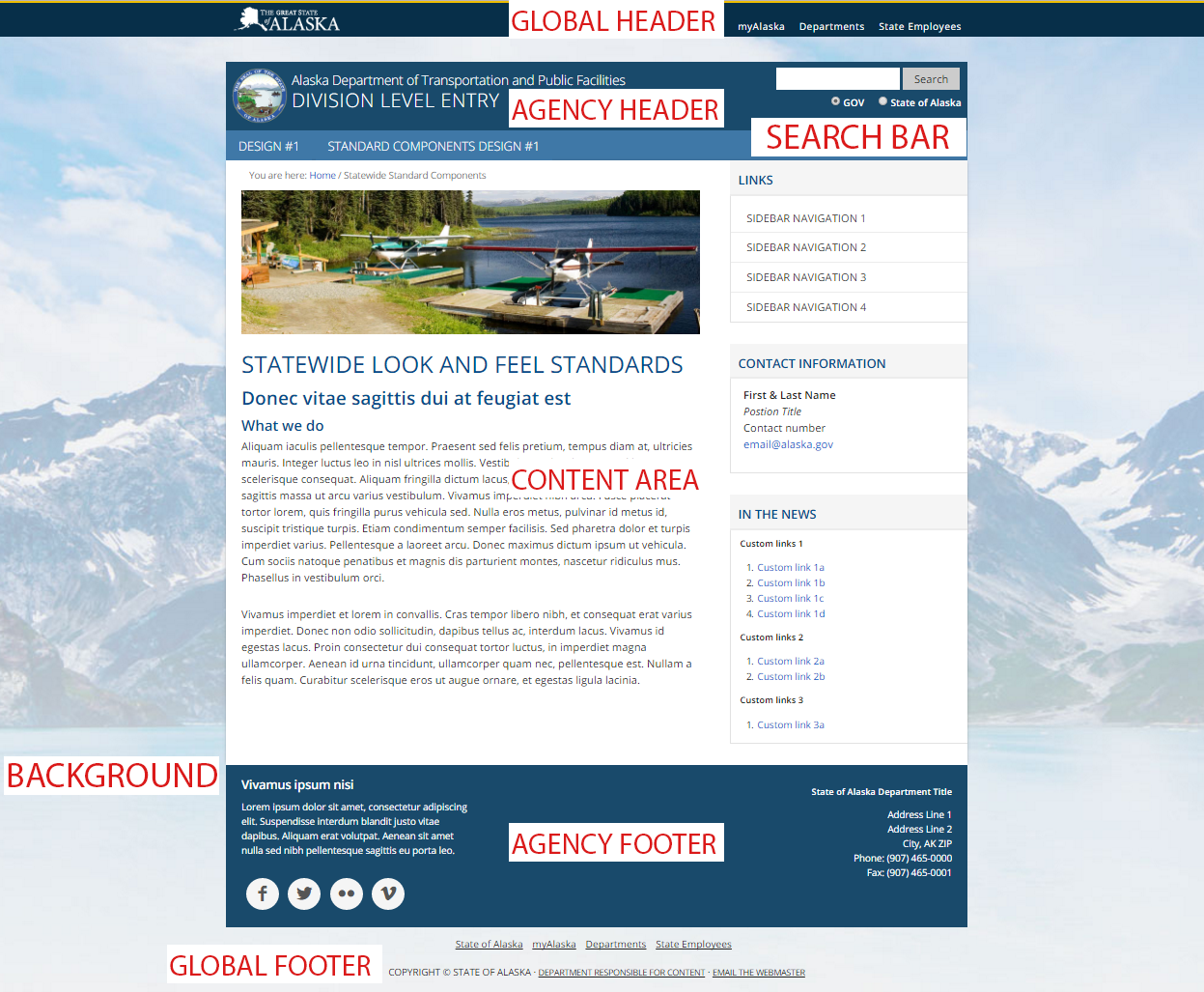
Figure 1. Page Layout and Page Components.

Figure 1 shows an example of the page layout with components identified for reference.
Cross-Browser Compatibility
All public-facing State of Alaska Internet web pages will be usable and functional in commonly used browsers.
Cascading Style Sheet
The state-issued CSS will dictate top statewide navigation bar and statewide footer font styling, search bar location, and background theming.
Skip Navigation Link
The first standard component should be a hidden link to allow screen readers to skip to the main content of the page.
Page Background
The background will consist of an image depicting Alaska scenery, dissolved into an off-white background (#f2f2f2), and will fill the width of the viewport. Using editing software, the image will be made subtle enough so as not to distract from the main content of the page. The image will be provided on the Web Content Server and style sheets for SOA websites will link to the image on the server.
Page Width
The page width is 960 pixels. Statewide navigation bar, agency header, any horizontal navigation, page body, and footers will all operate within this width.
Global/Statewide Navigation Bar
The Global Header, also referred to as the Statewide Navigation Bar, is the primary element for SOA branding and provides consistent navigation for SOA website visitors. The background color will be navy blue (#072f49) and will contain a yellow (#edbd03) 3px, top border. The height of the bar will be 48px on desktop screens and 42px on mobile screens (see statewide.css on the Web Content Server for precise code). The navigation links will appear to be within the normal width of the page content and consist of the SOA logo and standard global links. The SOA logo, featuring a white silhouette outline of Alaska followed by the words “The Great State of Alaska,” will be left justified and link to the SOA homepage. The logo will be available on the Web Content Server, but may also be stored on the agency’s local webserver. The standard global links will be right justified and white in color. Standard global links will be the following:
- myAlaska
- Departments
- The state-issued State of Alaska home page link image as the left-most item.
- State Employees
Web applications may also include a Login/Logout option and a greeting (i.e., Hello Username) in the Global Header. At 575px or smaller the global links will be replaced with the text “Statewide Links” which will link to the global footer links.
Alaskan Native Greetings
The Global/Statewide Navigation Bar has been updated to include a mandatory Alaskan Native Greeting. The current available greetings are:
| Greeting | Language | Translation |
|---|---|---|
| Ndadz dengit’a? | Deg Xinag | How are you? |
Agency Header
The Agency Header is located beneath the Global Header. It contains the agency name, related logo graphic, and search form. A 32px margin will separate the Agency Header from the Global Header, however, the margin is removed when the viewport drops below 960px. The header will maintain minimum 8px padding on all sides. The background color is at the discretion of the agency. The agency logo and title will be aligned to the left of the agency header. The agency title will float right of the logo. The logo and title will be separated by a minimum 5px margin. On mobile screens, the agency name may be displayed center-aligned, beneath the agency logo and search form placeholder button. The agency name will clearly identify both the parent and child agency, on separate lines, responsible for the site content. When both the parent and child agency are identified, the parent agency font size should be smaller than the child agency. The title font family will be Open-Sans with a san-serif fallback.
Figure 2. Department-Level Example
(search box excluded only for illustration purposes):

Figure 3. Division-Level Example
(search box excluded only for illustration purposes):

Search Box
The Search Form is located on the right side of the agency header. The form consists of a text input field, search button, and agency and statewide radio options. The radio options will be located below the text input field and search button and separated from the above elements by an 8px margin. All form elements will be right-aligned. The radio option label font should be 80% of the original size. Mobile screens will replace the form with a button magnifying glass. When clicked, the magnifying glass will reveal the search form, located centered on the header, below the agency logo and title. Departments may nest the search form within the responsive menu if they so choose. Search forms that are nested in the menu are not required to show a magnifying glass button.
Figure 4. Search Box Example:
![An example of a search box that should appear to the right of the agency header text. It is composed of a fancy textbox, a submit button and 2 radio buttons. The radio buttons are labeled '[Agency]' and 'State of Alaska'](search.png)
Breadcrumb Trail
The Breadcrumb Trail is located at the top of the general content area, below the agency navigation and/or carousel. This component provides a hierarchical path from the agency’s homepage to the current content. The Breadcrumb Trail is not required on portal or top-level pages.
Content Area
The Content Area is located below the agency header and includes the agency navigation, carousel, breadcrumb trail, general content (main and sidebars), and other content areas. Unless otherwise specified, the layout, organization, and color theme for the Content Area is at the discretion of the agency.
Back to Top
Pages must contain a Back to Top link. Location and type (static link, sticky button, etc.) are at the discretion of the agency.
Agency Footer
The agency footer is located below the page body and will include information and links about the agency and website. The background color must match that of the agency header. Layout and organization are at the discretion of the agency.
State of Alaska Footer
The Global Footer, also known as the State of Alaska footer, identifies a site as an official State of Alaska website and is located below the agency footer. The Global Footer is the last visible component of the page. The Global Footer background will be the same color as the body background color (#f2f2f2) and will consist of Statewide navigation links and copyright information. All Global Footer content will be center aligned and appear to fall within the normal width of the page content. The navigation links will be located directly below the Agency Footer and will mirror the Global Header navigation. The copyright will contain the text “Copyright © State of Alaska,” the department responsible for content, and an email the webmaster link.
Figure 5. Global/State of Alaska Footer Example:

Exemptions
Exemptions are located on the State of Alaska Wiki site:https://wiki.state.ak.us/x/oAABAg.
